MEGASOFT Top > Support > LiquidLogic > Manual > About Browser

This is a dedicated browser for LiquidLogic.
Use Liquid Menu in the upper right corner to switch between them.
You can view web pages, scroll, and navigate to links using the same operations as Safari.
You can also preview the HTML file you are editing in the editor.
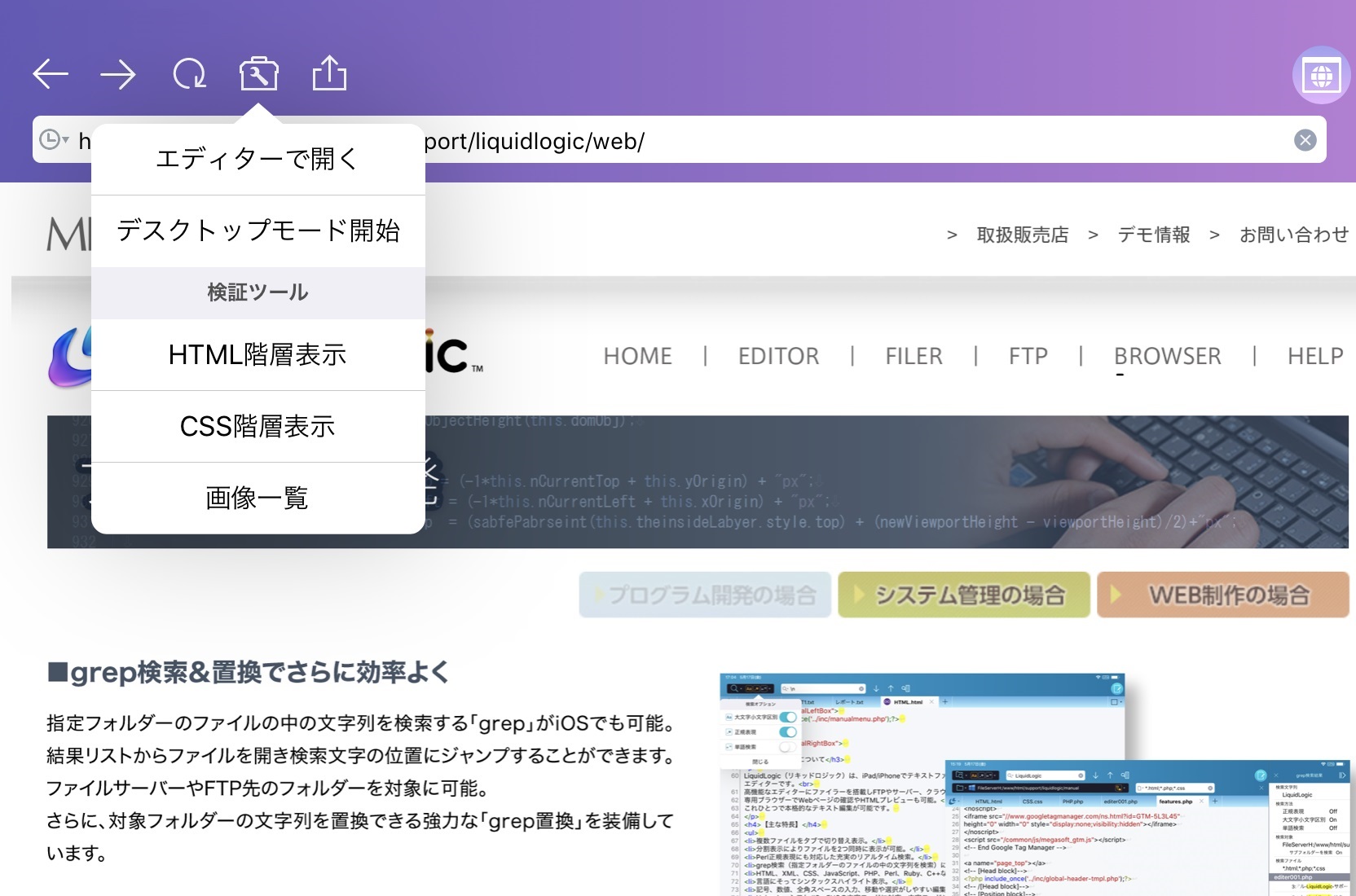
In addition, LiquidLogic-specific functions are available in the Tools menu.
▼Browser

| Return to previous page. | |
| Proceed to the next page. | |
| Reload the page. | Display the Tool Menu. |
| Display the share menu. Only internet URLs can be shared. |
|
 URL Bar |
Specify the URL. The URL history is narrowed down and displayed according to the entered string. The icon on the far left displays all URL history. Each item can be deleted by dragging it to the left. You can also delete all items by clicking "Delete All". *There is no function to search by entering a string. |
| Open in Editor |
Download the HTML source of the page you are viewing and open it in your editor. You can choose to include or exclude the associated JavaScript/CSS files. For more information on editing using "Open in Editor," please see the FAQ.  I want to know how to edit the Web 【 Method 3 】Download and edit files from your browser
I want to know how to edit the Web 【 Method 3 】Download and edit files from your browser
|
|---|---|
| Start/Quit Desktop Mode |
Starts/ends a request for a site with a desktop layout when used on an iPhone. The request status will change by toggling and will continue until the application is closed. If you no longer need the site, exit the application. [Caution] This function is only applicable to websites that use a mechanism to change the display according to the type of device. The expected effect will not be achieved in the following cases. ・When using an iPad ・In the case of a website with a responsive design that changes according to the display size |
| HTML Hierarchy View | Displays HTML in a hierarchy. Attributes and elements can be edited and checked. Edit" displays the edit menu. CSS>" moves to the CSS hierarchy view. When performing inspections, the target part of the browser view and structure view will move in tandem. *Editing is temporary and not saved. |
| CSS Hierarchy View | CSS is displayed in a hierarchical manner and attributes can be edited and checked. *Editing is temporary and not saved. |
| Image List | Displays information about the images on the page. |